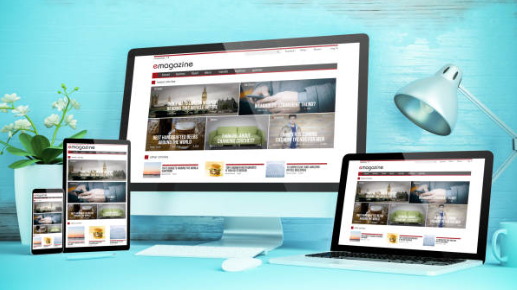
レスポンシブ ( Responsive )デザインは、Webページがユーザーの端末や画面サイズに応じて自動的にレイアウトや表示形式を調整する技術です。これにより、 パソコン 、 タブレット 、 スマートフォン など異なるデバイスからアクセスしても、快適に閲覧できるユーザーエクスペリエンスを提供します。特に スマートフォン や タブレット からのアクセスが増えている現代では、レスポンシブ 対応は非常に重要であり、多くのWebサイトがこのデザイン手法を採用しています。以下で、 レスポンシブ デザイン の意義や特徴、実装のポイントについて詳しく説明します。

1つのサイトで、パソコン・タブレット・スマートフォンなど、あらゆるデバイスサイズの画面に合わせる事が可能。
レスポンシブ デザイン の目的と必要性
レスポンシブ デザイン の目的は、ユーザーがどのデバイスからアクセスしても使いやすいサイトを提供することです。スマートフォン 、 タブレット 、 デスクトップ といった異なるデバイスには、それぞれ異なる画面サイズや解像度があります。従来の固定レイアウトのWebページでは、これらの画面サイズに対応できず、 スマートフォン でPC向けページが表示されると文字や画像が小さすぎて見づらくなるなどの問題がありました。
また、Google をはじめとする検索エンジンは、ユーザビリティの高いWebサイトを上位に評価するため、 レスポンシブ デザイン は SEO (検索エンジン最適化)においても重要視されています。Googleは2015年にモバイルフレンドリーなサイトを検索結果で優遇する方針を発表し、さらに2018年には モバイル ファースト インデックス を導入して、 モバイル 向けサイトの評価を優先的に行うようになりました。このため、レスポンシブ対応はSEOの観点からも欠かせない施策とされています。
レスポンシブ デザイン の仕組み
レスポンシブ デザイン は、主に以下の3つの技術を活用して実現されます。

CSS の進歩により、WEBデザインの幅が広がり、いろんな画面サイズに合わせる事が可能に。
また、 CSS と HTML のバーションアップによって、動画による、オープンスタートを用いるサイトも増えている。
- フルードグリッド レイアウト
フルードグリッド レイアウトは、レイアウトを固定幅ではなくパーセンテージで指定する方法です。画面サイズに応じてブロックや列の幅が自動的に調整されるため、どの画面サイズでもレイアウトが崩れにくくなります。 - フレキシブル画像
画像を画面サイズに合わせて自動でリサイズすることで、デバイスに適した見やすいサイズで表示します。
CSS のmax-width: 100%などを使用することで、画像が画面の幅を超えないように調整でき、画面の狭いスマートフォンでも表示が快適になります。 - メディアクエリ
メディアクエリは、 CSS 3 で導入された機能で、画面の幅やデバイスの種類に応じて異なる CSS を適用することができます。
メディアクエリを使うことで、画面幅に応じたフォントサイズや余白、レイアウトの変更が可能となり、スマートフォンとPCで異なる見え方を実現することができます。
レスポンシブデザインのメリット
レスポンシブデザインには、以下のようなメリットがあります。
- ユーザーエクスペリエンスの向上
どのデバイスからアクセスしても快適に閲覧できるため、ユーザーの満足度が向上します。
特にモバイルユーザーが増加している現代では、 スマートフォン や タブレット での閲覧がスムーズであることが重要です。 - SEO 効果
Googleが推奨するモバイルフレンドリーなデザインであるため、検索エンジンの評価が上がり、検索順位の向上が期待できます。モバイルフレンドリーが評価対象であるため、PC専用のサイトに比べてレスポンシブサイトは SEO 効果が高いとされています。 - メンテナンスの簡略化
レスポンシブ デザイン により、 PCサイト と スマートフォン サイトを別々に作成する必要がなくなり、1つの HTML と CSS で複数デバイスに対応できます。これにより、メンテナンスや更新の手間が省け、コスト削減にもつながります。

CSS のコーディングを行い、余分なタグなどを
無くしスッキリとした HTML を書くことで、
検索エンジンのインデックス読み取りはスムーズになります。
すなわち、検索エンジン最適化に繋がります。
レスポンシブ デザイン の実装時の注意点
レスポンシブ デザイン を実装する際には、以下のようなポイントに注意が必要です。
- コンテンツの優先順位を明確にする
スマートフォン は画面が小さいため、重要な情報を優先して表示する必要があります。
レスポンシブ デザイン では、コンテンツの優先順位を考慮して、重要な情報がユーザーの目に留まりやすいように配置することが求められます。 - タッチ操作への配慮
スマートフォン ではタッチ操作が基本となるため、ボタンのサイズやリンク間の余白を十分に確保し、操作しやすくすることが重要です。小さすぎるボタンや、リンクが密集していると操作性が悪くなるため注意が必要です。 - 画像の最適化
スマートフォン などモバイル端末の通信速度は、PCの固定回線より遅いことが多いため、画像のファイルサイズを適切に調整することが求められます。必要に応じて画像の圧縮やWebPなどの軽量フォーマットの利用を検討します。 - 検証とテスト
レスポンシブ デザイン は複数のデバイスでの検証が不可欠です。PCや スマートフォン 、 タブレット といった異なるデバイスやブラウザでの動作を確認し、レイアウトの崩れや操作性に問題がないかをテストすることが大切です。
レスポンシブ デザイン の導入方法
レスポンシブ デザイン を導入する方法としては、 CSS フレームワークの活用が効果的です。例えば、BootstrapやFoundationといったフレームワークは、 レスポンシブ 対応のレイアウトやコンポーネントがあらかじめ用意されており、簡単に実装できるようになっています。これらのフレームワークを利用することで、 CSS のコーディングが簡略化され、デザインや機能において一貫性のあるサイトが構築できます。

こんなサイトが作りたい、予算が決まっていてお金を掛けたくないなど。
お気軽にご相談下さい。きっとお役に立てます。
最後に・・・
レスポンシブ デザイン は、ユーザーがどのデバイスからでも快適にWebサイトを利用できるようにするための重要な手法です。ユーザーエクスペリエンスの向上や SEO 対策、メンテナンスの効率化といった多くのメリットがあるため、現代のWeb制作においては不可欠な技術です。デバイスや画面サイズの多様化が進む中で、 レスポンシブ 対応を適切に行い、使いやすいサイト作りを目指すことが、競争力のあるWebサイト構築につながります。
